图片优化也是网站整体速度优化的重要一部分。许多WordPress站长网站访问加载速度非常的慢,甚至需要5秒以上才能打开,这样非常影响用户的体验度,可能访客都没耐心等待加载成功就直接关闭了。
所以今天给大家分享一个WordPress插件,WebP Express:这款插件可以将任何jpg、png格式的图片自动转换为WebP后缀格式,有效压缩图片的体积,让图片多的站点占用服务器宽带更少,从而保证访问速度!
WebP文件类型
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
插件安装环境
WebP Express插件目前需要安装在Apache环境中,如果你安装在Nginx中是不支持的,所以我们需要确保服务器当前的WEB环境是Apache引擎。
PHP版本需要在5.6及以上版本即可。
安装步骤
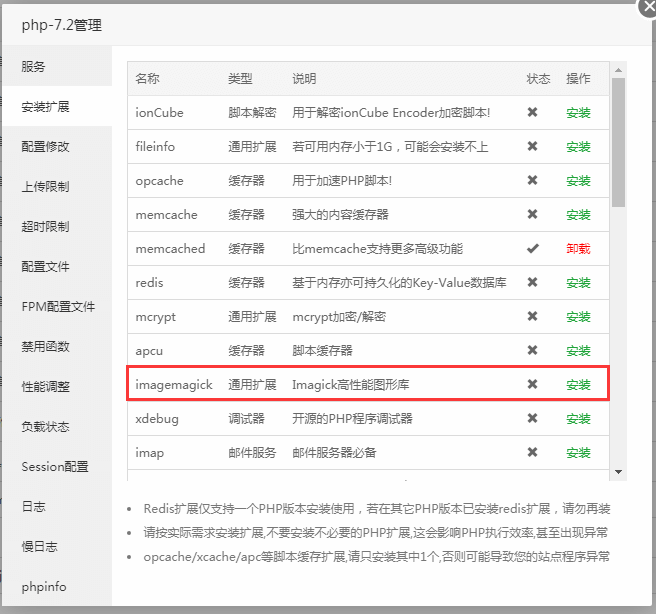
需要在对应的PHP中安装扩展imagemagick组件,这里我们自己根据软件环境去安装,否则无法进行压缩转化。
我们以宝塔面板为例,我们这里安装的是PHP7.2,选择“安装扩展”找到imagick高性能图形库,选择安装
安装后重启PHP服务。
然后在Wordpress控制台左侧“插件 - 安装插件”中搜索“WebP Express”
下载安装后直接点击启用即可。安装量还是非常的大的。一款非常好用的图片压缩 = 网站页面加速插件。

 雪花测评
雪花测评