文章目录[隐藏]
今天给大家分享12个程序员必备的在线工具网站,让大家在进行web前端开发的时候不再为了记不住css样式问题而发愁,可视化代码生成,所见即所得。包含css3的新特性按钮效果、阴影效果、grid栅格布局、过渡动画、css代码净化压缩、WORD表格转HTML、查询CSS代码所兼容的浏览器及版本等!
- 花式边界半径:https://9elements.github.io/fancy-border-radius/
- 平滑阴影:https://shadows.brumm.af/
- 阴影生成器:https://neumorphism.io/
- css在线工具:https://tool.lu/css/
- cssgradient:https://cssgradient.io/
- css网格生成器:https://cssgrid-generator.netlify.app/
- 过渡动画:https://www.transition.style/
- 加载动画:https://loading.io/
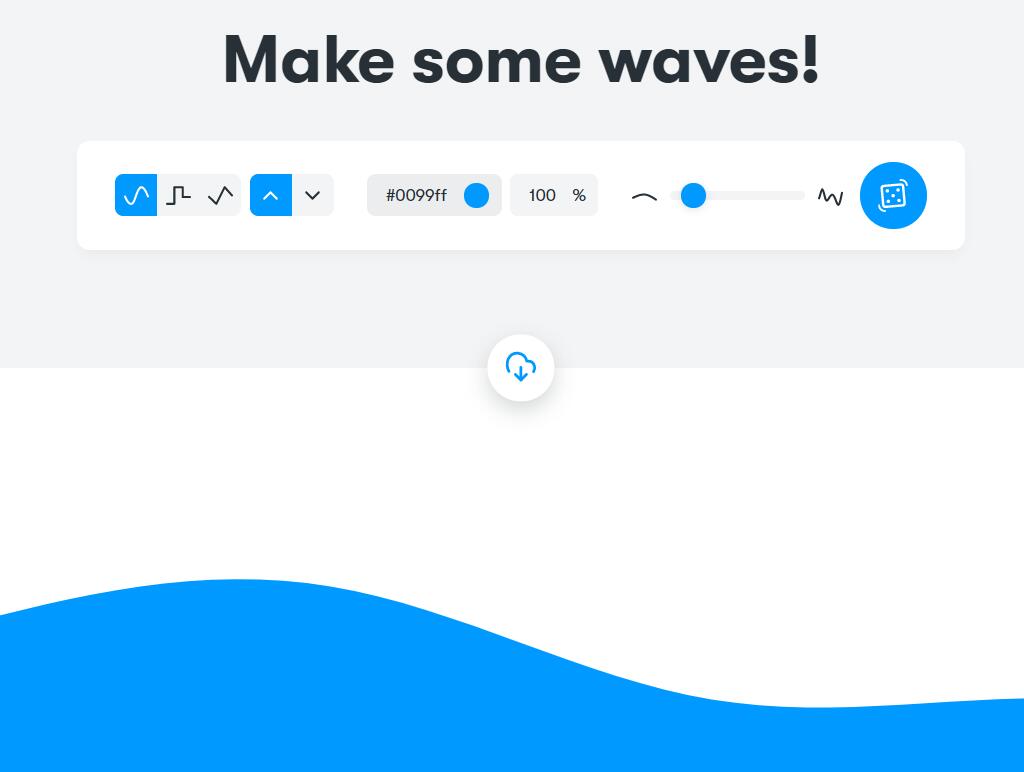
- 波浪生成器:https://getwaves.io/
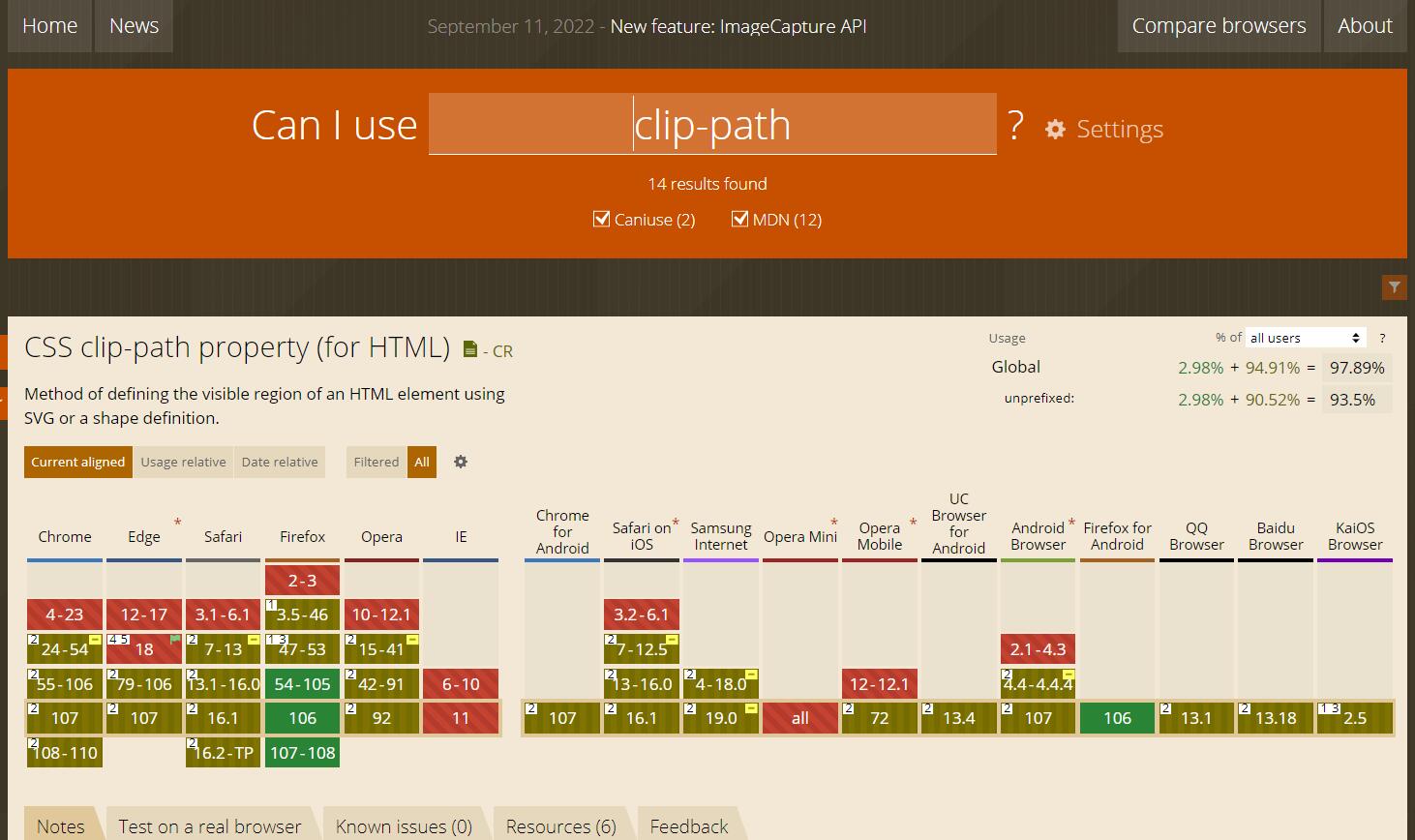
- 我可以用这个css吗?:https://caniuse.com/?search=clip-path
- 零代码工具箱:https://www.lingdaima.com/
- css技巧:https://lhammer.cn/You-need-to-know-css/
演示截图


部分网站国外的源,可能会出现打开比较慢或者打不开的情况,有条件的同学通过代理科学上网的方式访问即可。
更多web前端开发的小技巧实用工具欢迎访问雪花博客前端技术专栏进行学习!

 雪花测评
雪花测评